In e-commerce, mobile optimisation is no longer optional – it is vital to staying competitive. Adopting a mobile-first approach ensures your site seamlessly adapts to the devices your customers use most, directly boosting conversion rates. User experience on mobile is just as important, as clunky navigation and slow loading times leads to
The Importance of Mobile Optimisation
The numbers speak for themselves: mobile devices are reshaping the way we shop. Roughly 40% of people now search exclusively on smartphones, demonstrating the dominance of mobile for discovery and research. With the majority (57%) of the population using multiple devices, providing a seamless experience across desktop and mobile is essential.
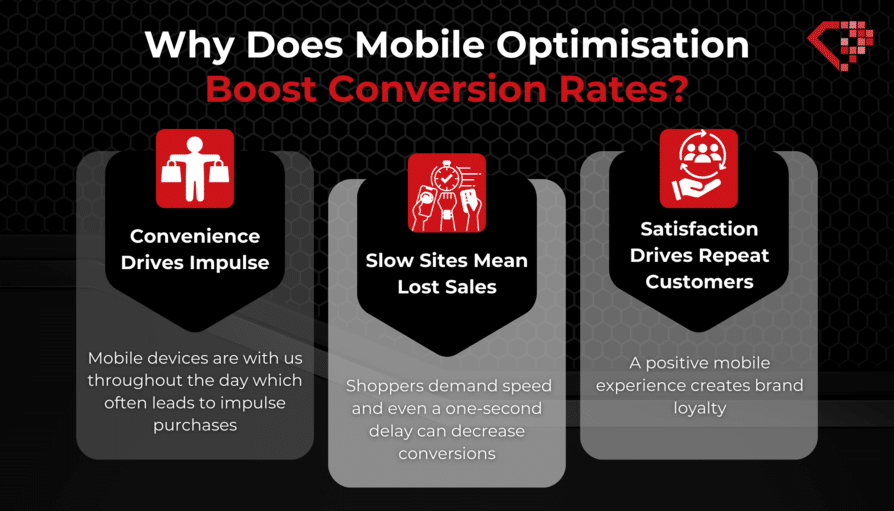
Why does mobile optimisation boost conversion rates?
- Convenience drives impulse:Mobile devices are with us throughout the day, increasing the likelihood of browsing during downtime, leading to impulse purchases. An optimised experience makes completing these purchases frictionless.
- Slow sites mean lost sales:Today’s shoppers demand speed. Even a one-second delay can decrease conversions by up to 7%. Every moment spent waiting is an opportunity for the customer to change their mind or find a competitor.
- Satisfied customers become repeat customers:A positive mobile experience creates brand loyalty. Ease of navigation and fast page load times foster customer satisfaction, a significant factor in driving return business.
Mobile-first optimisation is not just about keeping up – it is about unlocking significant growth potential. With smartphones at the forefront of e-commerce, catering to mobile users directly translates to increased sales and a competitive edge. In the next section, we will explore some trusted strategies on how to improve ecommerce conversion rates.

Improving Your Website for Mobile Users
1. Identifying Mobile Usability Issues
A great first step to increase conversion rate for ecommerce sites is understanding where your existing platform might be causing frustration. Watch for:
- Slow load times: Does your site take ages to appear on a smartphone or desktop?
- Cluttered design: Overly complex layouts on a small screen cause frustration.
- Overall performance: What’s the overall performance of the website?
- Large layout shifts: Is your website awkwardly “shrunk down” on mobile, requiring zooming and pinching?
- CSS and Javascript sizes: Is there any harmful or excessive Javascript or CSS code that’s causing the website to slow down?
- DOM sizes: Are DOM sizes large enough to cause issues for loading times when a user visits the website?
- Server response time: Is the screen area for mobile not properly configured, distorting the layout?
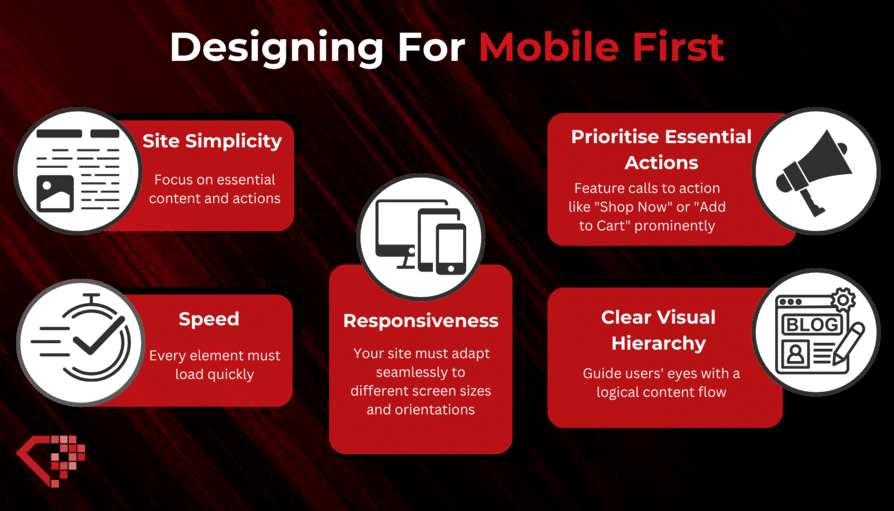
2. Designing for Mobile-First
Mobile-first does not mean ignoring desktop, it means prioritising the needs of many of your shoppers. Think about your own phone habits: attention spans are short, and distractions are plentiful. Your mobile site must grab attention and guide users intuitively if you want to boost your mobile ecommerce conversion rate.
Here are some core principles:
- Simplicity:Focus on essential content and actions. Large touch targets and clear navigation are vital.
- Speed:Every element must load quickly. Streamline design and code to keep things snappy.
- Responsiveness:Your site must adapt seamlessly to different screen sizes and orientations.
- Prioritise essential actions:Feature calls to action like “Shop Now” or “Add to Cart” prominently above the fold.
- Clear visual hierarchy:Guide users’ eyes with a logical content flow – most important info first.

3. Tips for an Intuitive Mobile Interface
Design a mobile interface that guides users effortlessly with these key principles:
- Prioritise above-the-fold content: What users see first matters most.
- Utilise white space: Do not cram information in and give elements room to breathe.
- Use clear calls to action: Help users understand what to do next.
4. Speeding Up Mobile Pages
Page speed is critical for mobile users and your SEO ranking. Here are some tips on how to boost load times:
- Image optimisation: Compress images before uploading to reduce file size without sacrificing quality.
- Minimising code: Eliminate unnecessary code (HTML, CSS, JavaScript) to streamline delivery.
- Reduce redirects: Too many redirects will slow things down.
- Use browser caching: Allow browsers to store website data for repeat visits.
- Content Delivery Networks (CDNs): Distribute your website’s files across global servers, so users always connect to a location near them.
- Use a lightweight mobile theme: Consider a separate, more streamlined theme for faster mobile performance.
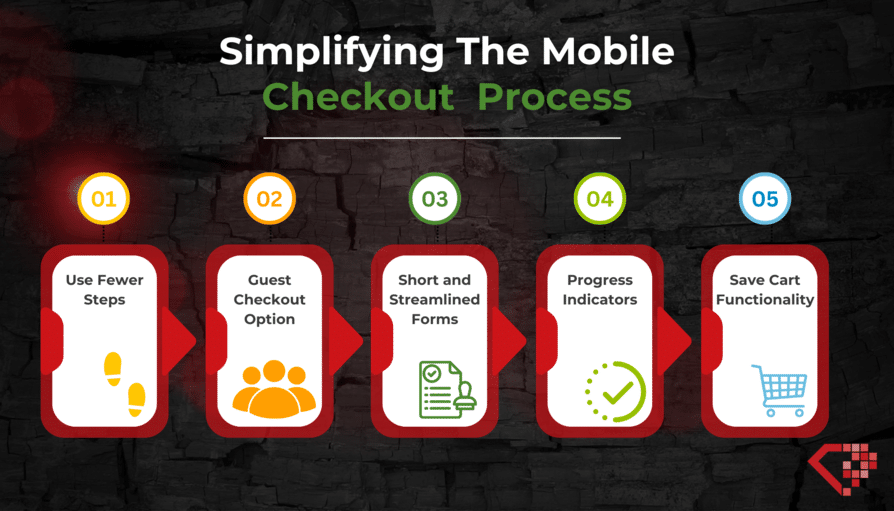
5. Simplifying the Mobile Checkout Process
A complicated checkout is the fastest way to lose sales. For a smooth mobile experience:
- Use fewer steps: Get shoppers through checkout quickly – the more steps, the greater the chance of abandonment.
- Consider a guest checkout option: Reduce friction by letting customers buy without having to go through the process of creating an account.
- Short and streamlined forms: Ask for only essential information and use features like autofill.
- Progress indicators: Show users how many steps are left and where they are in the process.
- Save cart functionality: Allow shoppers to return to saved items to reduce abandoned carts.

6. Responsive Website Design
Responsive design is vital for ensuring your site works beautifully on any device. Key elements include:
- Flexible layouts: Content effortlessly rearranges to fit different screen widths.
- Media queries: CSS rules that customise how elements appear based on device size.
- Adaptable images: Ensure images scale gracefully without breaking the design.
7. Offer Diverse Mobile Payment Options
Do not limit your sales potential! Offer a range of popular mobile payment methods so shoppers can pick the one they are most familiar and comfortable with. Some options include:
- Mobile wallets: Apple Pay, Google Pay, etc.
- PayPal and other payment gateways: Provide trusted options.
- Buy Now, Pay Later (BNPL): Can increase conversions for some target markets.
- One-click checkout: Integrate with payment gateways that store customer data for fast, secure future purchases.
- Social media payment options: Let customers use Facebook Pay or similar for frictionless transactions.
In Closing
In e-commerce, catering to the mobile majority is the key to success. A mobile-first approach means happier customers, faster transactions, and a significant boost to your conversion rates. Remember, every second a user spends waiting or fumbling with a clunky design is an opportunity lost.
Here is the bottom line:
- Mobile is not the future; it is the present. Optimise for the devices your shoppers already use.
- Speed and simplicity win. Do not lose customers to frustration.
- Make every step effortless. Payment should be easy, not a roadblock.
Mobile optimisation is not a set-and-forget task. It is about constantly evolving to meet the needs of your customers. That is where Ruby Digital excels. With years of experience in crafting high-converting e-commerce solutions, we have the expertise to elevate your mobile presence.
Find out more about our…
Ecommerce web development services
Conversion rate optimisation solutions
Whether you need a lightning-fast mobile redesign, conversion-focused strategies, or just some friendly advice, we are here to help you unlock the full potential of mobile commerce. Get in touch and let us start supercharging your mobile ecommerce conversion rate!